Caching Static HTML with Magento (Business and Enterprise only)
Overview
Business and Enterprise customers using Magento can cache anonymous page views with our Bypass Cache on Cookie page rule. This setting caches static HTML at the Cloudflare edge with no need for regeneration from request to request.
Before logging in to the Magento admin panel or adding something to a shopping cart, the page view is anonymized and it’s possible to cache the requests so that Magento doesn’t need to constantly regenerate the HTML at your origin server.
Cache Static HTML with Cloudflare Page Rules
To cache static HTML using Cloudflare Page Rules,
1. Log in to your Cloudflare account.
2. Click on the Caching app.
3. Scroll down to Browser Cache TTL option and choose Respect Existing Headers.
With this setting in place, you can set the necessary Page Rules to cache anonymize page visits.
4. Go to Rules > Page Rules.
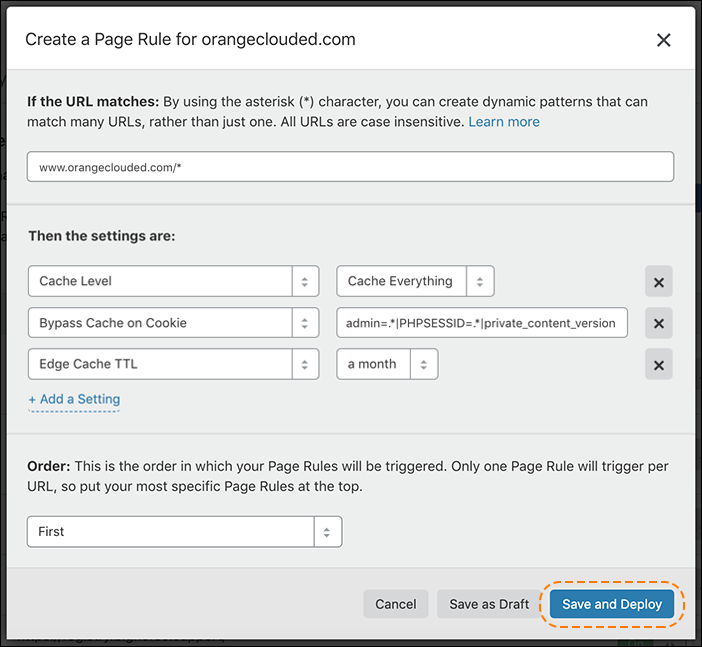
5. Click the Create Page Rule button and enter your domain. In the example below, the domain is www.orangeclouded.com.
- Cache Everything will instruct Cloudflare to cache static HTML.
- When the Bypass Cache on Cookie rule matches the criteria we set, Cloudflare won’t cache HTML ( whilst static images and other files will still be cached). Depending on whether you’re using Magento 1 or Magento 2, you will need a different rule:
Magento 1 external_no_cache=.*|PHPSESSID=.*|adminhtml=.* Magento 2 admin=.*|PHPSESSID=.*|private_content_version=.*
- Finally, setting Edge Cache TTL will define the maximum period of time Cloudflare should keep cached files before getting them back from the origin. Even after setting a long Edge Cache TTL time, you can still before this time expires.

6. Click Save and Deploy.
Troubleshooting issues on Magento 1.8.x or 1.9.x
If you setup Bypass Cache on Cookie on a Magento 1.8.x site or a 1.9.x site you may notice that the “Add to Cart” functionality doesn’t work on a user’s first attempt to add an item to a shopping cart.
Magento 1.8.x and 1.9.x introduced Cross Site Request Forgery checks (CSRF) across all Magento forms. As this uses cookies, anonymous caching mechanisms can cause issues. There are three ways to fix this issue. We have listed the options based on their security level below.
1. Least Secure: The configuration at System -> Configuration -> System -> CSRF protection -> Add Secret Key To Url is set to Yes by default. Setting this to No will disable CSRF security protection on your entire Magento frontend, you should only use this option if you have a separate mechanism for CSRF protection enabled on your site, we do not recommend this approach. Please note that there is a similarly named configuration for the admin panel at System -> ADMIN -> System -> CSRF protection -> Add Secret Key To Url; this configuration should be kept to Yes and not altered. This configuration provides security to your admin endpoint and therefore extra caution should be used.
2. Somewhat Secure: A Magento community module exists which allows users to only disable CSRF checks on the “Add to Cart” form, where the security risk is less significant; the Inovarti_FixAddToCartMage18 plugin does this by allowing the “Add to Cart” functionality from CSRF protection.
3. Most Secure: The best alternative is to use AJAX to dynamically fill in the value of the CSRF token in your Magento site. When a user clicks the button to add something to their cart, some JavaScript jumps in to update the CSRF token in the forms to match the user’s session. This can enable most of the page to be served from cache but will still require a request back to the origin to fetch the token.
This final AJAX mechanism is implemented in a plugin called the Magento Turpentine extension. Whilst this plugin was built for performing caching with Varnish, it can also be used with Cloudflare.
There are a couple of options for installing this:
- Download and install the tarball package from the Downloads page on GitHub (note that this is not the “Download as tar.gz” button) and install through Magento Connect Downloader or Magento’s mage command.
- Install through with the extension key:
http://connect20.magentocommerce.com/community/Nexcessnet_Turpentine - Install with . You would just need to use:
modman clone https://github.com/nexcess/magento-turpentine.git
After installing the plugin, navigate to System -> Configration -> TURPENTINE -> Varnish Options and find the “Use VCL fix” option, set it to “Disable” and save.